
Skeleton v3 Pre-Release now available!
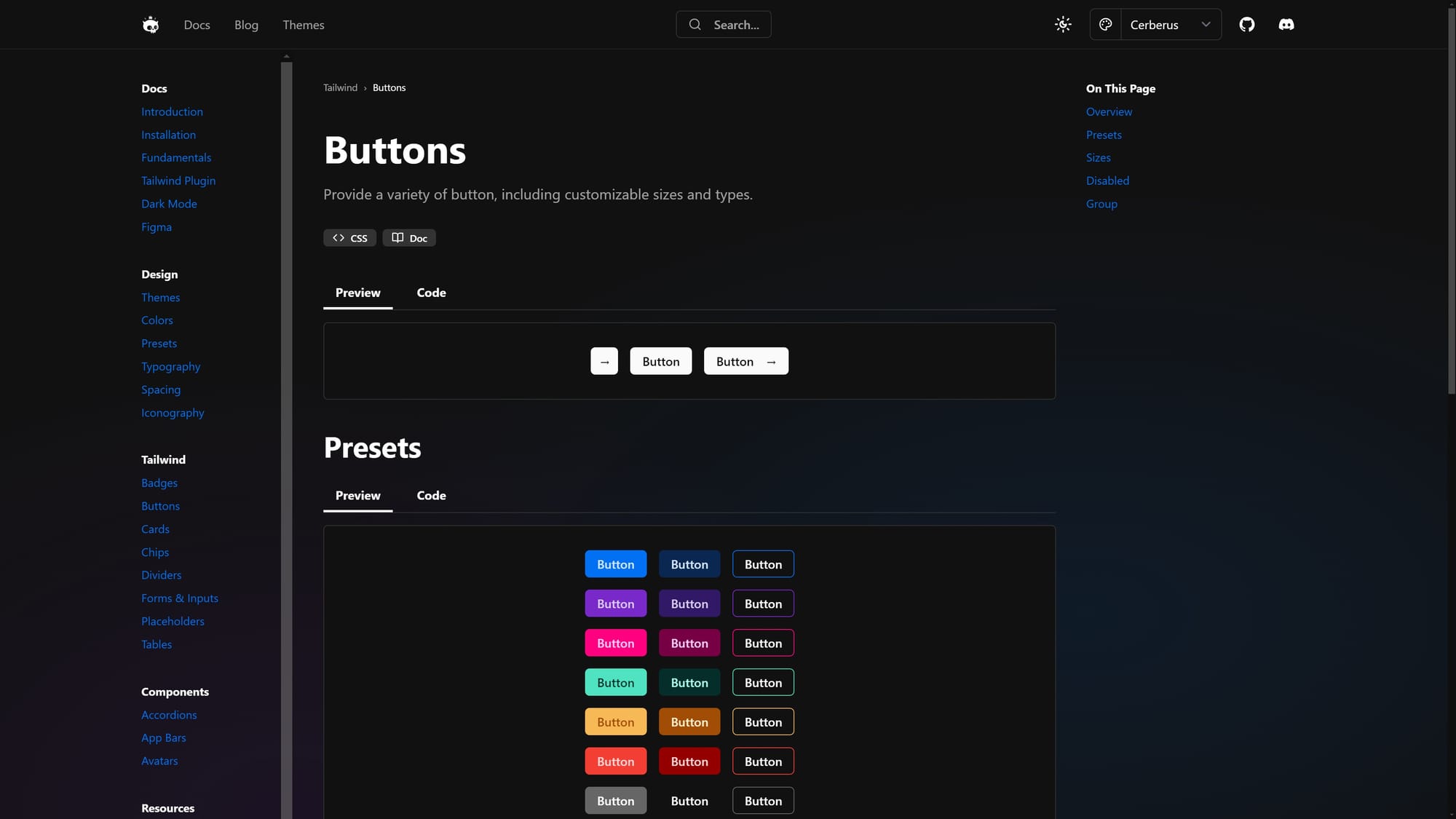
Today we're thrilled to share that we've now reached a major milestone - Skeleton v3 is now available in early access via a new public pre-release!
Keep up with the latest news, tutorials, and releases for Skeleton.

Today we're thrilled to share that we've now reached a major milestone - Skeleton v3 is now available in early access via a new public pre-release!

Learn more about what's coming in the next major version of Skeleton!

Hey everyone, Chris here from Skeleton Labs. I wanted to make you aware of two important updates starting today involving Skeleton Store and GitHub Sponsorships.

Today we're happy to introduce Skeleton v2! This represents a huge step forward for Skeleton, introducing a number of critical updates, new features, and of course a handful of breaking changes.

Today we're happy to introduce the new v2 release candidate of Skeleton! This represents a huge step forward for Skeleton, introducing a number of important updates, new features, and of course some necessary breaking changes.

Today's release includes a handful of minor bugfixes and and improvements to the Skeleton documentation. No notable new features are included in this release, but it is still advised to update when you can.

Hey everyone, Chris here from Skeleton Labs. Today I'm thrilled to reveal our newest service, the Skeleton Store. A digital storefront featuring premium assets purpose-built by and for Skeleton.

Alongside the launch of the store, we're introducing a minor release of Skeleton that includes several notable improvements and features. While today's release is on the smaller side, we anticipate the next few releases will be a return to form - including several large and meaty updates.

We're happy to announce that Skeleton now fully supports Svelte 4. This was a monumental effort by contributor @AdrianGonz97 (aka Coka), so please send him some <3.

After several maintenance focused updates, we return with a new set of feature updates. This includes a brand new and interactive ratings component, new layouts for handling images and more...

Today's update represents another substantial update on the operational side of things. Skeleton now automatically generates our changelog using Changesets.

Today's update is a bit different than normal, as outwardly it will appear as a minor triage update. However, internally we've now migrated the Skeleton project to a new monorepo structure.

Today's update includes the most features introduced to Skeleton since the v1 release! This include a new opt-in typography system, major overhauls to the popup feature, introduction of the new Tailwind blocks, gradient variants, and more. See the full list of updates detailed below.

A new version of Skeleton is now available, featuring various improvements and bugfixes.

We're thrilled to announce that Skeleton Labs is now provided premium services and support for your Skeleton projects.